This lesson teaches you to
Try it out
A media app that runs on a TV needs to allow users to browse its content offerings, make a selection, and start playing content. The content browsing experience for apps of this type should be simple and intuitive, as well as visually pleasing and engaging.
This lesson discusses how to use the classes provided by the v17 leanback support library to implement a user interface for browsing music or videos from your app's media catalog.

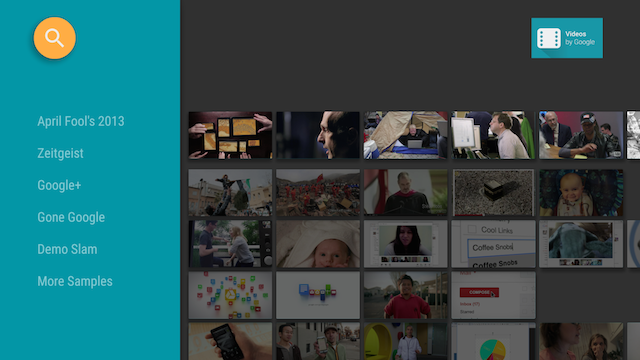
Figure 1. The Leanback sample app browse fragment displays video catalog data.
Create a Media Browse Layout
The BrowseFragment class in the leanback library
allows you to create a primary layout for browsing categories and rows of media items with a
minimum of code. The following example shows how to create a layout that contains a BrowseFragment object:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_frame"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:name="com.example.android.tvleanback.ui.MainFragment"
android:id="@+id/main_browse_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</FrameLayout>
The application's main activity sets this view, as shown in the following example:
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
...
The BrowseFragment methods populate the view with the
video data and UI elements and set the layout parameters such as the icon, title, and whether
category headers are enabled.
- See Set UI Elements for more information about setting up UI elements.
- See Hide or Disable Headers for more information about hiding the headers.
The application's subclass that implements the
BrowseFragment methods also sets
up event listeners for user actions on the UI elements, and prepares the background
manager, as shown in the following example:
public class MainFragment extends BrowseFragment implements
LoaderManager.LoaderCallbacks<HashMap<String, List<Movie>>> {
...
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
loadVideoData();
prepareBackgroundManager();
setupUIElements();
setupEventListeners();
}
...
private void prepareBackgroundManager() {
mBackgroundManager = BackgroundManager.getInstance(getActivity());
mBackgroundManager.attach(getActivity().getWindow());
mDefaultBackground = getResources()
.getDrawable(R.drawable.default_background);
mMetrics = new DisplayMetrics();
getActivity().getWindowManager().getDefaultDisplay().getMetrics(mMetrics);
}
private void setupUIElements() {
setBadgeDrawable(getActivity().getResources()
.getDrawable(R.drawable.videos_by_google_banner));
// Badge, when set, takes precedent over title
setTitle(getString(R.string.browse_title));
setHeadersState(HEADERS_ENABLED);
setHeadersTransitionOnBackEnabled(true);
// set headers background color
setBrandColor(getResources().getColor(R.color.fastlane_background));
// set search icon color
setSearchAffordanceColor(getResources().getColor(R.color.search_opaque));
}
private void loadVideoData() {
VideoProvider.setContext(getActivity());
mVideosUrl = getActivity().getResources().getString(R.string.catalog_url);
getLoaderManager().initLoader(0, null, this);
}
private void setupEventListeners() {
setOnSearchClickedListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getActivity(), SearchActivity.class);
startActivity(intent);
}
});
setOnItemViewClickedListener(new ItemViewClickedListener());
setOnItemViewSelectedListener(new ItemViewSelectedListener());
}
...
Set UI Elements
In the sample above, the private method setupUIElements() calls several of the
BrowseFragment methods to style the media catalog browser:
setBadgeDrawable()places the specified drawable resource in the upper-right corner of the browse fragment, as shown in figures 1 and 2. This method replaces the title string with the drawable resource, ifsetTitle()is also called. The drawable resource should be 52dps tall.setTitle()sets the title string in the upper-right corner of the browse fragment, unlesssetBadgeDrawable()is called.setHeadersState()andsetHeadersTransitionOnBackEnabled()hide or disable the headers. See Hide or Disable Headers for more information.setBrandColor()sets the background color for UI elements in the browse fragment, specifically the header section background color, with the specified color value.setSearchAffordanceColor()sets the color of the search icon with the specified color value. The search icon appears in the upper-left corner of the browse fragment, as shown in figures 1 and 2.
Customize the Header Views
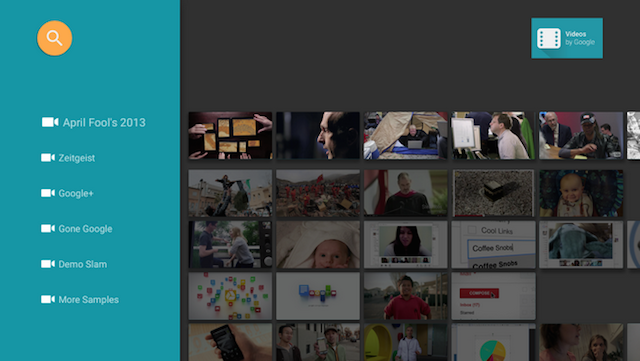
The browse fragment shown in figure 1 lists the video category names (the row headers) in the left pane. Text views display these category names from the video database. You can customize the header to include additional views in a more complex layout. The following sections show how to include an image view that displays an icon next to the category name, as shown in figure 2.

Figure 2. The row headers in the browse fragment, with both an icon and a text label.
The layout for the row header is defined as follows:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/header_icon"
android:layout_width="32dp"
android:layout_height="32dp" />
<TextView
android:id="@+id/header_label"
android:layout_marginTop="6dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
Use a Presenter and implement the
abstract methods to create, bind, and unbind the view holder. The following
example shows how to bind the viewholder with two views, an
ImageView and a TextView.
public class IconHeaderItemPresenter extends Presenter {
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup) {
LayoutInflater inflater = (LayoutInflater) viewGroup.getContext()
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.icon_header_item, null);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, Object o) {
HeaderItem headerItem = ((ListRow) o).getHeaderItem();
View rootView = viewHolder.view;
ImageView iconView = (ImageView) rootView.findViewById(R.id.header_icon);
Drawable icon = rootView.getResources().getDrawable(R.drawable.ic_action_video, null);
iconView.setImageDrawable(icon);
TextView label = (TextView) rootView.findViewById(R.id.header_label);
label.setText(headerItem.getName());
}
@Override
public void onUnbindViewHolder(ViewHolder viewHolder) {
// no op
}
}
This example shows how to define the presenter for a complex layout with
multiple views, and you could use this pattern to do something even more complex.
However, an easier way to combine a TextView with a
drawable resource is to use the
TextView.drawableLeft attribute. Doing it this way, you don't need the
ImageView shown here.
In the BrowseFragment implementation that displays the
catalog browser, use the setHeaderPresenterSelector()
method to set the presenter for the row header, as shown in the following example.
setHeaderPresenterSelector(new PresenterSelector() {
@Override
public Presenter getPresenter(Object o) {
return new IconHeaderItemPresenter();
}
});
Hide or Disable Headers
Sometimes you may not want the row headers to appear: when there aren't enough categories to
require a scrollable list, for example. Call the BrowseFragment.setHeadersState()
method during the fragment's onActivityCreated()
method to hide or disable the row headers. The setHeadersState()
method sets the initial state of the headers in the browse fragment given one of the following
constants as a parameter:
HEADERS_ENABLED- When the browse fragment activity is created, the headers are enabled and shown by default. The headers appear as shown in figures 1 and 2 on this page.HEADERS_HIDDEN- When the browse fragment activity is created, headers are enabled and hidden by default. The header section of the screen is collapsed, as shown in figure 1 of Providing a Card View. The user can select the collapsed header section to expand it.HEADERS_DISABLED- When the browse fragment activity is created, headers are disabled by default and are never displayed.
If either HEADERS_ENABLED or
HEADERS_HIDDEN is set, you can call
setHeadersTransitionOnBackEnabled()
to support moving back to the row header from a selected content item in the row. This is enabled by
default (if you don't call the method), but if you want to handle the back movement yourself, you
should pass the value false to setHeadersTransitionOnBackEnabled()
and implement your own back stack handling.
Display Media Lists
The BrowseFragment class allows you
to define and display browsable media content categories and media items from
a media catalog using adapters and presenters. Adapters enable you to connect
to local or online data sources that contain your media catalog information.
Adapters use presenters to create views and bind data to those views for
displaying an item on screen.
The following example code shows an implementation of a Presenter for displaying string data:
public class StringPresenter extends Presenter {
private static final String TAG = "StringPresenter";
public ViewHolder onCreateViewHolder(ViewGroup parent) {
TextView textView = new TextView(parent.getContext());
textView.setFocusable(true);
textView.setFocusableInTouchMode(true);
textView.setBackground(
parent.getContext().getResources().getDrawable(R.drawable.text_bg));
return new ViewHolder(textView);
}
public void onBindViewHolder(ViewHolder viewHolder, Object item) {
((TextView) viewHolder.view).setText(item.toString());
}
public void onUnbindViewHolder(ViewHolder viewHolder) {
// no op
}
}
Once you have constructed a presenter class for your media items, you can build
an adapter and attach it to the BrowseFragment
to display those items on screen for browsing by the user. The following example
code demonstrates how to construct an adapter to display categories and items
in those categories using the StringPresenter class shown in the
previous code example:
private ArrayObjectAdapter mRowsAdapter;
private static final int NUM_ROWS = 4;
@Override
protected void onCreate(Bundle savedInstanceState) {
...
buildRowsAdapter();
}
private void buildRowsAdapter() {
mRowsAdapter = new ArrayObjectAdapter(new ListRowPresenter());
for (int i = 0; i < NUM_ROWS; ++i) {
ArrayObjectAdapter listRowAdapter = new ArrayObjectAdapter(
new StringPresenter());
listRowAdapter.add("Media Item 1");
listRowAdapter.add("Media Item 2");
listRowAdapter.add("Media Item 3");
HeaderItem header = new HeaderItem(i, "Category " + i);
mRowsAdapter.add(new ListRow(header, listRowAdapter));
}
mBrowseFragment.setAdapter(mRowsAdapter);
}
This example shows a static implementation of the adapters. A typical media browsing application uses data from an online database or web service. For an example of a browsing application that uses data retrieved from the web, see the Android Leanback sample app.
Update the Background
In order to add visual interest to a media-browsing app on TV, you can update the background image as users browse through content. This technique can make interaction with your app more cinematic and enjoyable.
The Leanback support library provides a BackgroundManager
class for changing the background of your TV app activity. The following example shows how to
create a simple method for updating the background within your TV app activity:
protected void updateBackground(Drawable drawable) {
BackgroundManager.getInstance(this).setDrawable(drawable);
}
Many of the existing media-browse apps automatically update the background as the user navigates
through media listings. In order to do this, you can set up a selection listener to automatically
update the background based on the user's current selection. The following example shows you how
to set up an OnItemViewSelectedListener class to
catch selection events and update the background:
protected void clearBackground() {
BackgroundManager.getInstance(this).setDrawable(mDefaultBackground);
}
protected OnItemViewSelectedListener getDefaultItemViewSelectedListener() {
return new OnItemViewSelectedListener() {
@Override
public void onItemSelected(Object item, Row row) {
if (item instanceof Movie ) {
Drawable background = ((Movie)item).getBackdropDrawable();
updateBackground(background);
} else {
clearBackground();
}
}
};
}
Note: The implementation above is a simple example shown for purposes of illustration. When creating this function in your own app, you should consider running the background update action in a separate thread for better performance. In addition, if you are planning on updating the background in response to users scrolling through items, consider adding a time to delay a background image update until the user settles on an item. This technique avoids excessive background image updates.